Public holiday announcement: Our office is closed between Sep 14-16 (Sat-Mon) in conjunction with Malaysia Day. Business will resume on Sep 17 (Tues).































































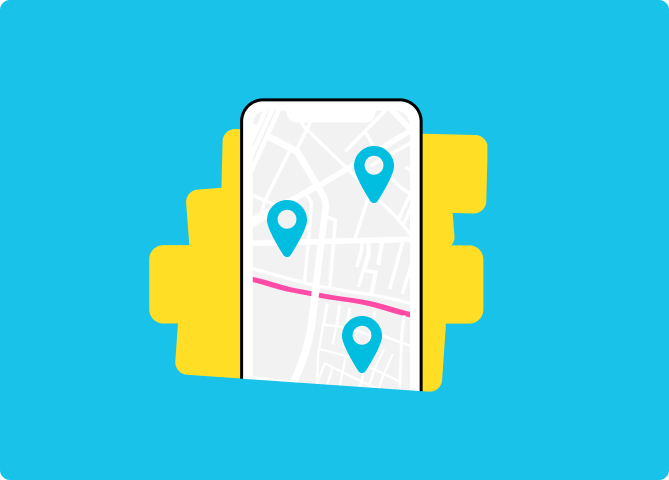
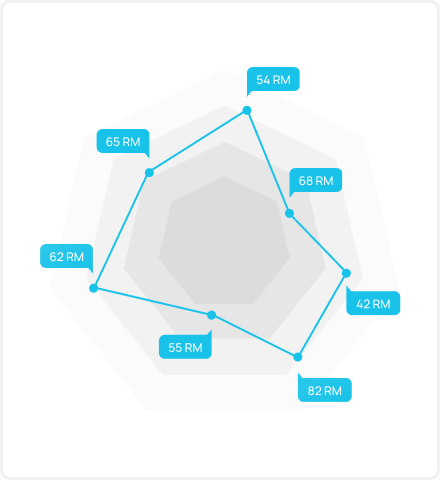
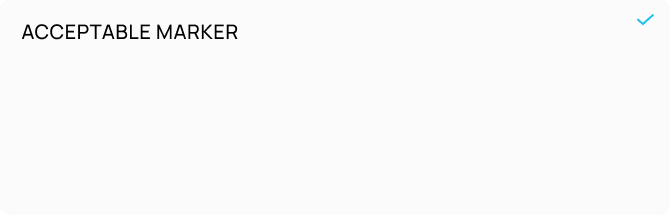
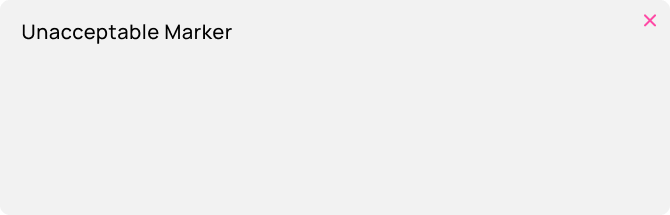
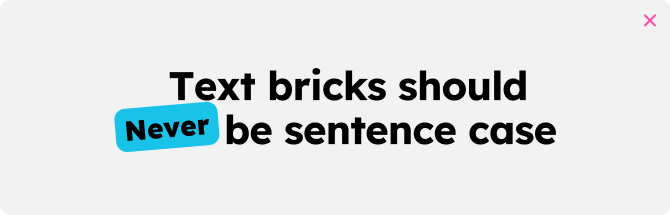
Manrope Medium in upper case is the primary font for markers.
























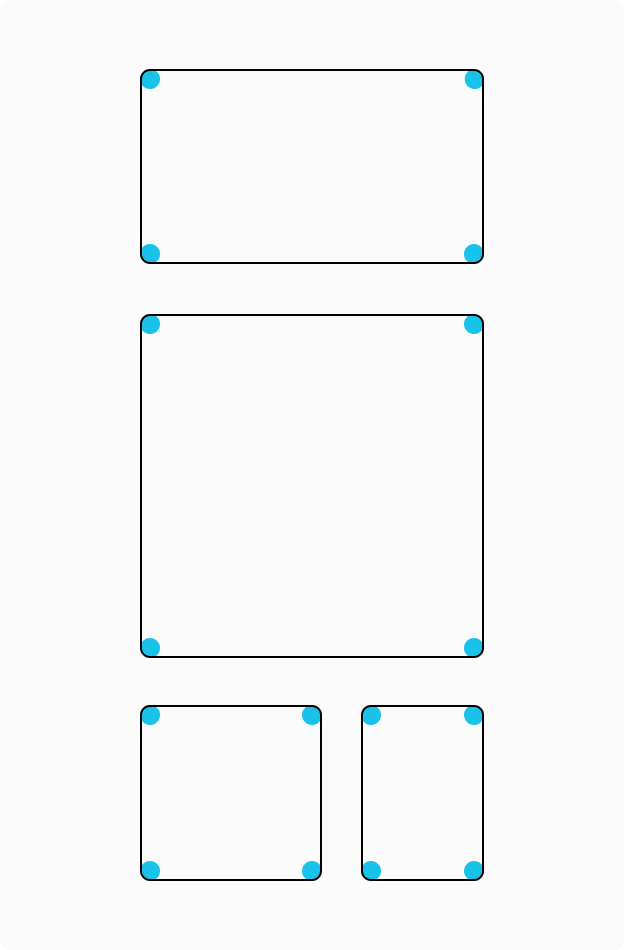
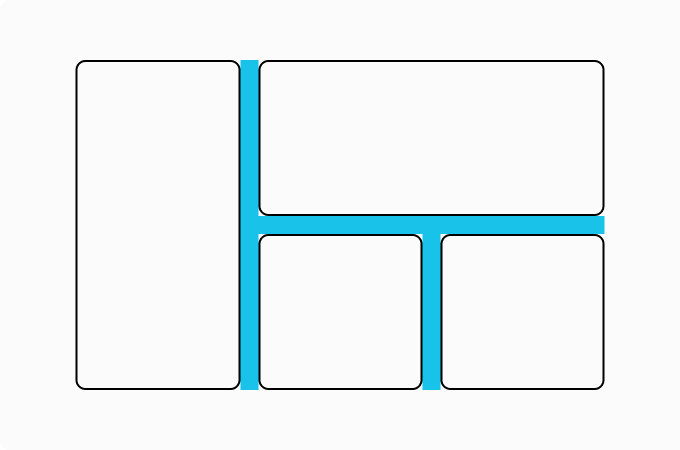
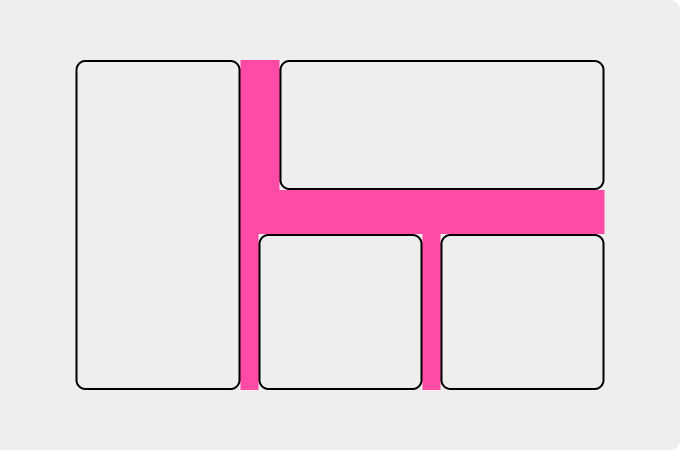
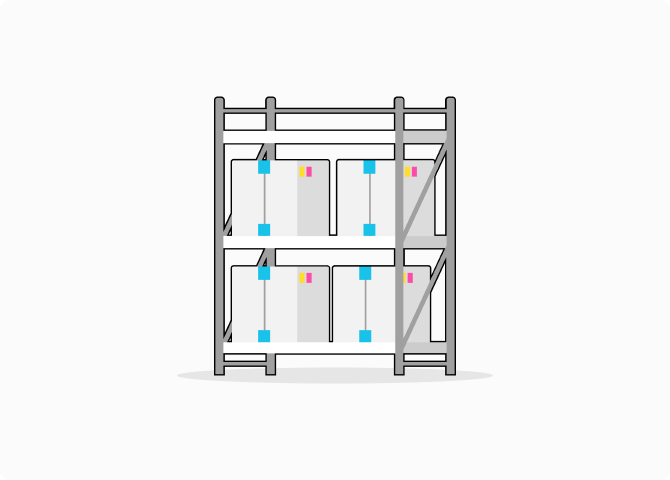
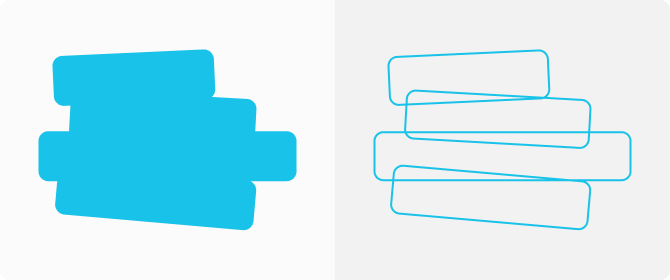
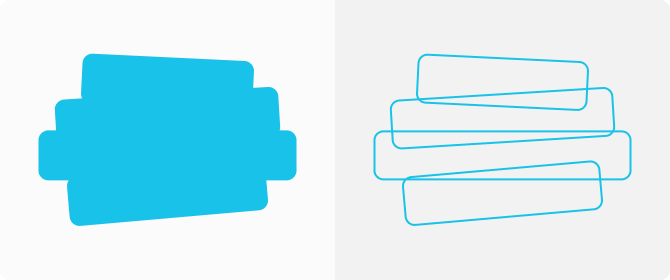
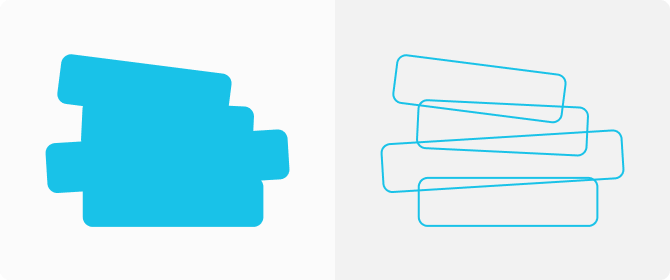
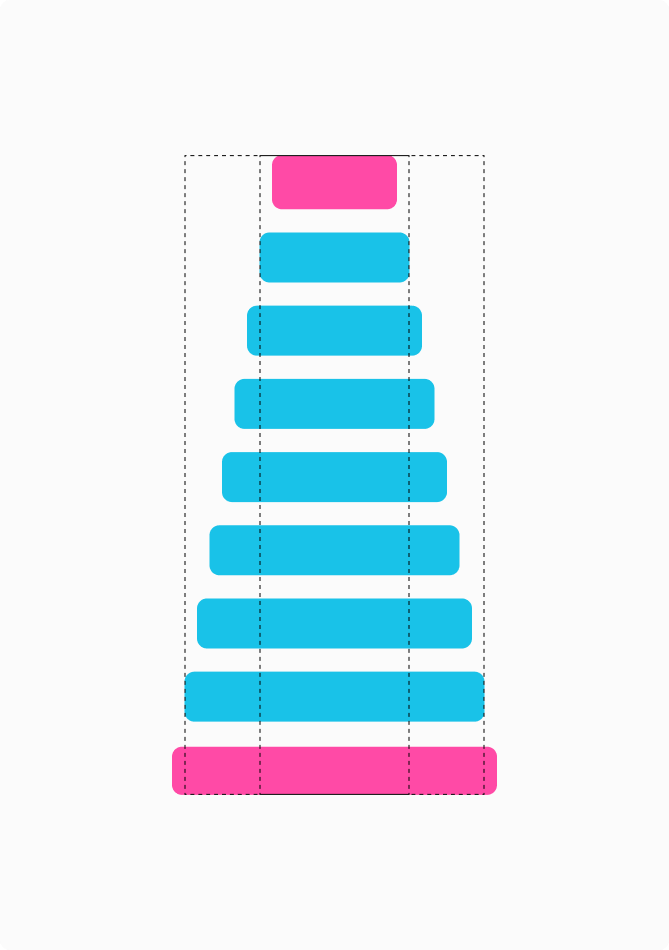
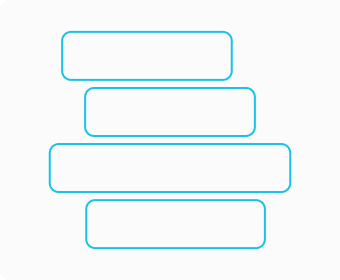
An example of a 4 brick construction.













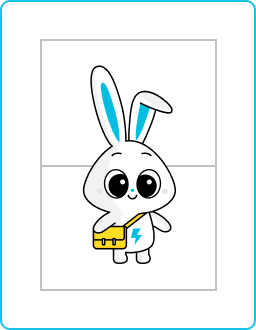
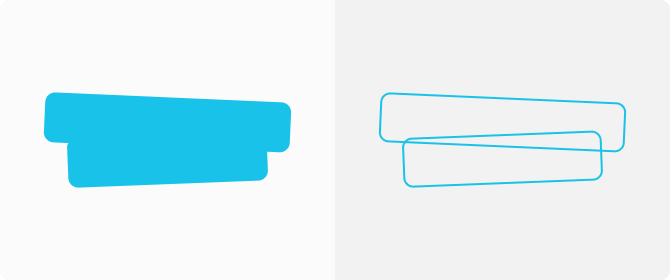
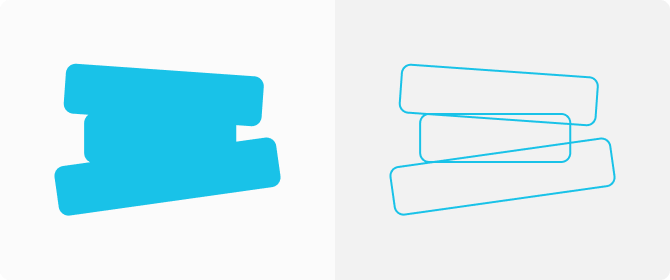
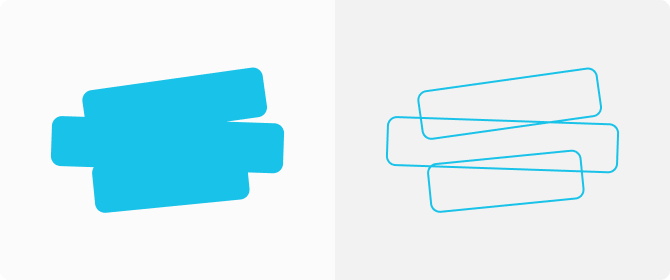
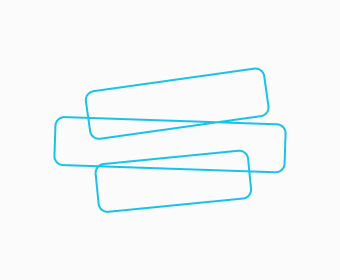
Step 1: Create 3 bricks.




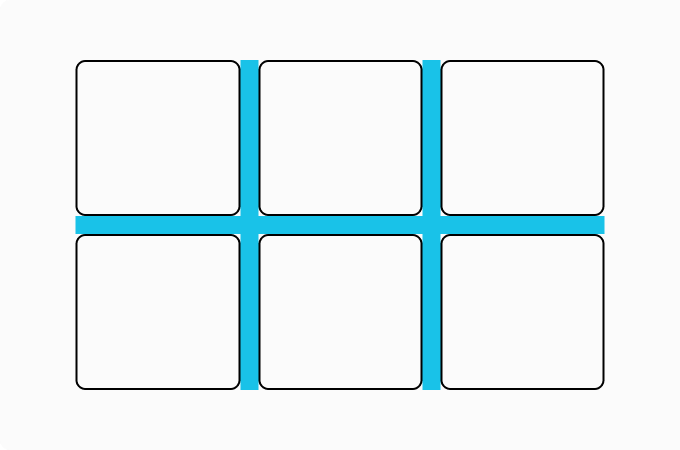
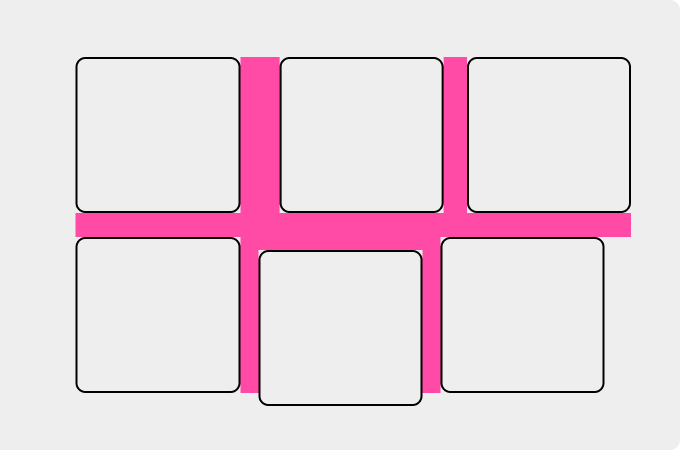
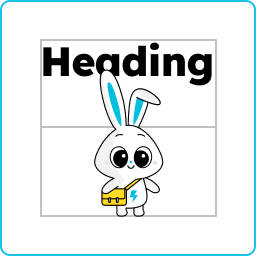
Step 1: Create 4 bricks.